
Keap’s new Email Builder style email templates work beautifully in FeedBolt for automatically sending your latest blog content out to your subscribers through Keap.
To leverage these responsive, clean, and sharp looking Keap email templates, you’ll need to create the template in Keap and then copy/paste the HTML code into a new template in FeedBolt (or Keap!) as Keap’s new email builder doesn’t leverage the existing Keap template system accessible to third-party add-ons using the API.
Step 1: Create Your Template in Keap
Head on over to Keap and create the template of your dreams.
Send yourself a test so you can get all of the HTML you need.

Step 2: View/Copy the HTML Code
In your email client, view the original HTML of the email and copy all of the HTML to your clipboard.
Step 3: Create your new FeedBolt Template

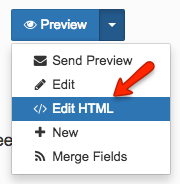
In FeedBolt, click on the Edit HTML option for your template and paste in your HTML.
You can then edit the template and add in FeedBolt merge fields and more.